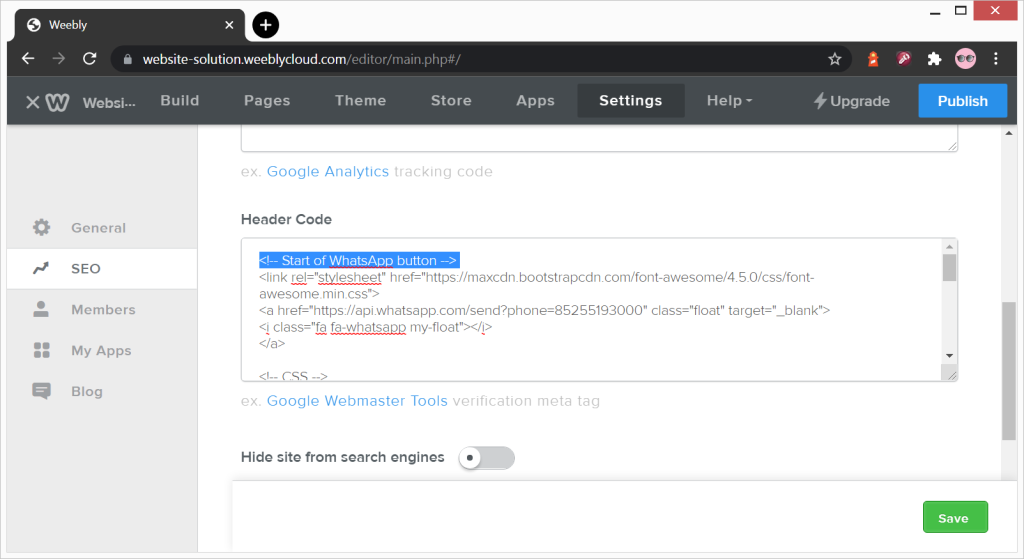
Inside Weebly editor, goto Settings -> SEO -> Header Code
Copy the following, paste it into Header Code, remember to change 85212345678 to your WhatsApp number
(852 is the area code for Hong Kong). Save it, and publish (if ready to publish).
<!-- Start of WhatsApp button -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<a href="https://api.whatsapp.com/send?phone=85212345678" class="float" target="_blank">
<i class="fa fa-whatsapp my-float"></i>
</a>
<!-- CSS -->
<style>
.float{
position:fixed;
width:60px;
height:60px;
bottom:40px;
right:40px;
background-color:#25d366;
color:#FFF;
border-radius:50px;
text-align:center;
font-size:30px;
box-shadow: 2px 2px 3px #999;
z-index:100;
}
.my-float{
margin-top:16px;
}
</style>
<!-- End of WhatsApp button -->
Weebly Editor
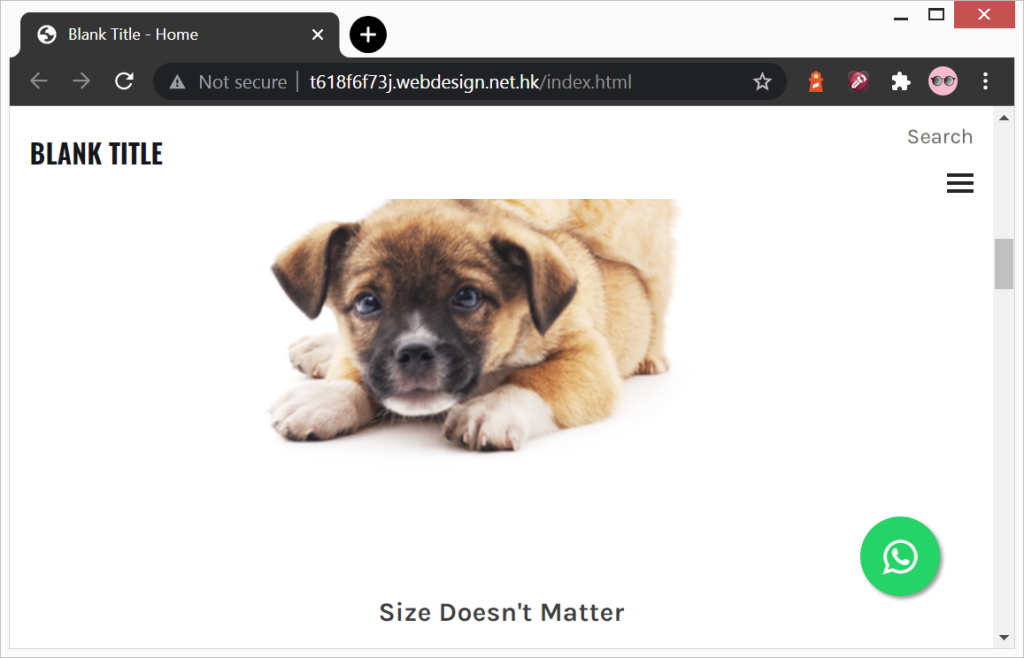
Output:
ref.: https://www.codegrepper.com/code-examples/html/floating+whatsapp+button+html